Web API 쉽게 사용하기
방대한 Data를 사용하기 위해 모든 것을 DB에만 의존할 순 없다.
여태 프로젝트를 진행하면서도 DB만 사용했었는데 최대한 다양한 Data를 사용하도록 파일도 얻고 Python의 자동화 도구를 이용한 웹 크롤링도 해봤지만, Data를 넣는데 많은 시간이 걸리고 파일을 얻기 위해 찾아다녀야 한다는 단점들 때문에 API를 활용하는 게 좋아 보인다.
다만 SSAFY에서 강의를 듣는데 API 사용을 어려워하기도 했고 API를 활용하면 코드로 필요한 Data를 얻어서 다양하게 활용할 수 있으므로 나중을 위해 정리하는 겸 API에 대해 알아보자.
Web을 기준으로 대표적 비동기 통신 방식인 AJAX를 사용하여 정리하도록 하겠다.
API란?
API란 Application Programming Interface의 약자로 일종의 소프트웨어 인터페이스이며 다른 소프트웨어에 서비스를 제공하는 것이다.
보다 이해하기 쉽게 말하자면 엄청나게 많은 Data를 저장한 DB에서 개발자가 코드를 이용하여 필요한 Data를 불러오는 것을 뜻한다.
물론 아무나 접근할 수는 없게 회원 가입한 유저에게 유일한 서비스 키(Service Key)를 제공하여 인증된 사용자에게만 필요한 Data를 제공한다.
또한 개발자마다 코드 스타일이 다르고 각기 다른 코드에 동일한 결과를 제공하는 것은 불가능하기에 API를 제공하는 곳에서 요청(Request) 방식과 응답(Response) 방식을 구체적으로 명세해놓고 있다.
하지만 필자처럼 API를 처음 접하는 경우엔 해당 문서가 아무리 친절하고 세세하게 설명해놓았다 하더라도 코드를 복붙 하는 수준이 아니라면 어떻게 구현해야 하는지 감이 잡히지 않을 수 있다.
실제로 카카오 지도 API는 주석과 샘플 코드, 실제 작동방식 등을 Javascript, Javascript+HTML까지 구분하면서 아주 쉽게 이용할 수 있도록 해놨지만 같은 카카오의 개발 가이드에서 주소 검색하기 API는 Request에 대한 정보와 설명을 해놨기에 필요한 부분을 생각해서 조합하는 것은 예상외로 막힐 수 있기 때문이다.
직접 보면 어떤 느낌인지 알 수 있을 것이다.
지도 Web API 가이드 : https://apis.map.kakao.com/web/guide/
주소 검색하기 API 문서 : https://developers.kakao.com/docs/latest/ko/local/dev-guide#coord-to-address-response-address
API를 사용하기 위해선 알아야 할 개념들이 있다.
먼저 Data를 전송하는 방식엔 GET과 POST 두 가지 방식이 있다.
GET은 HTTP 패킷의 Header에 Data를 담아 보내는 방식인데 URI를 통해 Data를 전송한다고 생각하면 되며 브라우저에 따라서 길이에 제한이 있을 수 있다.
주소창에서 "?" 뒤를 쿼리 스트링(Query String)이라 하는데 "?변수명=변수값&변수명=변수값" 이런 식으로 나타나 있는 것을 본다면 GET 방식이구나 생각하면 된다.
POST방식보다 상대적으로 빠르며 인코딩되어 전달하는 경우도 있지만 일단 주소창에 노출되기 때문에 민감하지 않은 정보(페이지 번호 등)를 전달할 때 GET 방식을 주로 쓴다.
POST 방식은 HTTP 패킷의 Body에 Data를 담아 보내는 방식인데 GET과는 달리 사용자 입장에선 확인할 수 없다.
일단 Data가 겉으로 노출되지 않으므로 민감 정보(비밀번호 등)나 길이에 제한이 없으므로 긴 Data를 전송할 때 주로 사용한다.
여기까진 Data 전송 방식이고 지금부터는 Data의 형식에 대해 알아보도록 하겠다.
주로 사용하는 Data의 형식은 JSON과 XML이다.
JSON은 JavaScript Object Notation의 약자로 키와 값을 갖는 문자열 포맷이다.
Python의 딕셔너리를 생각하면 이해하기 쉬울 것이다.
다음으로 XML은 EXtensible Markup Language의 약자이며 구조가 HTML과 유사하다.
쉽게 말해 데이터들의 타입을 Semantic Tag로 나타내고 그 안에 Data를 넣어놨다고 생각하면 된다.
API 사용 방법
여기까지 이해했으면 이제는 직접 구현해야 할 차례다.
예제는 위의 두 링크를 기반으로 설명하도록 하겠다.
그전에 앞서 설명했듯이 API를 사용하기 위해선 사이트별로 Service Key를 할당받아야 한다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

해당 사이트로 이동해서 자신의 Web 애플리케이션을 등록하면 사진처럼 고유의 Service Key를 할당받는다.
본인을 인증하는 키이므로 외부에 유출되지 않도록 신경 써야 한다.
키는 상황에 맞게 사용하면 되는데 만약 코드는 잘 작성한 것 같고 개발자 도구에서 401 (Unauthorized) 오류가 뜬다면 정상적으로 인증이 되지 않았단 뜻이므로 바꿔가면서 테스트해보는 것을 추천한다.
그럼 먼저 지도 API를 사용해보자.
직접 보면 알겠지만, 상당히 구체적으로 설명이 적혀있다.
전체 코드와 주석을 보면서 설명하도록 하겠다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=자신의 키 입력"></script>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script>
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
</script>
</body>
</html>
8번째 줄에서 카카오 API를 사용하기 위한 코드를 입력했으며 자신의 키 입력 부분에 본인의 Service Key를 대신 입력하면 된다.
11번째 줄엔 웹 페이지에서 지도가 나타낼 영역을 div 태그로 잡았으며 이후 JavaScript 코드가 해당 div에 지도를 표시하는 내용이다.
먼저 id를 이용해 지도를 띄울 객체를 잡고 options 객체를 이용해 지도 객체에 옵션을 추가하는 비교적 간단한 방식이다.
이때 options는 키와 값을 갖는 객체인데 카카오에서 정한 키에 자신이 필요한 값을 넣어서 원하는 지도를 출력할 수 있다.
더 많은 기능을 사용하고 싶다면 Sample Page를 참고하면 수월하게 구현할 수 있을 것이다.
다음은 위에서 언급한 두 번째 링크에서 주소 검색하기 API를 사용해보자.
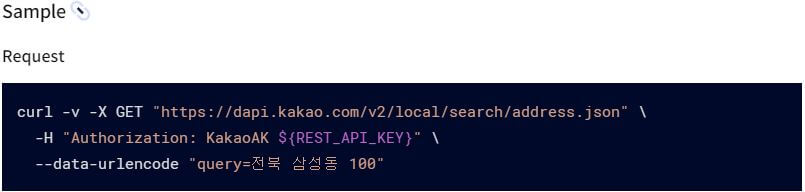
이번에는 지도 API와는 다르게 전체적인 코드가 없이 예시 정보만 알려주고 있다.

사실 API에 익숙하다면 위에 있는 정보를 충분하다 생각하겠지만, 필자처럼 API를 처음 접하는 사람에겐 각각의 줄이 무엇을 뜻하는지는 알아도 이걸로 직접 Data를 받아오기엔 막막할 수 있을 것으로 생각한다.
그래서 전체 코드를 통해 위에 있는 정보를 어떻게 수정했는지 설명하도록 하겠다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous">
</script>
</head>
<body>
<script>
$.ajax({
method : "GET",
url:'https://dapi.kakao.com/v2/local/search/address.json',
data : {query : "전북 삼성동 100"},
headers : {Authorization: "KakaoAK 자신의 키 입력"},
success:function(data){
console.log("API 불러오기 성공")
console.log(data)
},
error:function(data){
console.log("API 불러오기 실패")
}
})
</script>
</body>
</html>
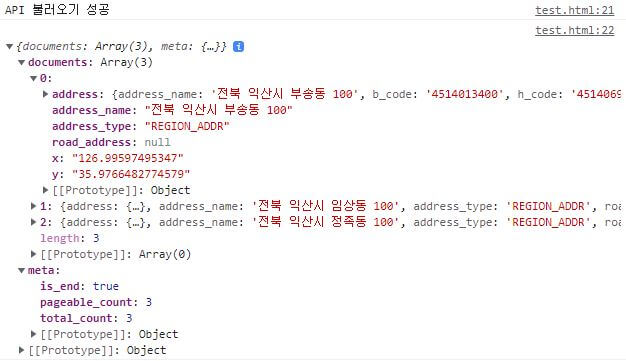
기본적으로 Console 창에 Data를 받아오는지만 체크할 수 있도록 구현하였다.
먼저 head에 선언한 script 태그는 JQuery의 AJAX를 사용하기 위한 코드이다.
저 온라인 CDN 코드가 있어야 AJAX 사용이 가능하다.
그다음 body의 script 태그가 AJAX를 이용해 카카오 API에서 Data를 받아오는 부분이다.
AJAX 안을 잘 보면 Sample Request에서 GET이라 있는 부분은 전송 타입을 뜻하므로 method : "GET"으로 작성하였다.
url은 Sample Request와 동일하게 작성하였고 data란 키의 값으로 query 부분을 작성하였다.
이때 Sample Request에서는 "query=전북 삼성동 100" 이렇게 전체를 문자열 처리하였지만, 실제 코드에는 키와 값으로 query : "전북 삼성동 100" 이렇게 작성하였다.
또한 Sample Request에서 -H는 헤더를 뜻하는데 AJAX 안에서 headers를 키로, 값은 {Authorization : "KakaoAK 자신의 키"} 이렇게 객체로 구현하였다.

결과에 보이다시피 Data를 잘 가져오는 것을 확인할 수 있다.
이런 식으로 주어진 정보를 자신의 상황에 맞게 잘 변환하면 다양한 API를 활용할 수 있을 것이다.






